博文
1-1 记数法与进位运算
||
第一章 计算的历史
1-1 记数法与进位运算





原始的记数通常是在木头或泥板上进行刻划来实现。刻一道代表1,两道代表2,到了5通常会用一个特别的符号来代表。这显然是参照了人们掰手指记数的习惯,也蕴含了最原始的进位思想。这种记数法被称为‘1进制自然记数法’(base-1 numeral system)。
自然记数法最大的好处就是非常直观,记数符号与被记数物品理论上是1-1对应的。这使得相应的加减法也都非常直观。打过麻将的人都有这样的经验,如果赢了,就把相应数目的筹码拿过来,往自己门前一堆,这其实是完成了一次加法;输了就从自己的筹码里数相应的数目拿出去,这就是一次减法。碰到找不开的情况,就把一个大的筹码换成小的,再完成上述操作。过程非常简洁,不容易出错。事实上,各类流通货币本质上也都采取的是这种记数方案。只不过在面值的设计上考虑了实际使用与携带的方便。
这种记数法有两大基本特征:一是数值大小与符号排列顺序无关。这很好理解,无论你把手里的钱怎么排序,该不够花花总还是不够花,决不会排着排着就多起来。还有就是该类记数体系中不存在‘0’。这似乎也很自然,大概没有人愿意接受一张‘0’元的钞票吧?
自然记数法最大的好处就是非常直观,记数符号与被记数物品理论上是1-1对应的。这使得相应的加减法也都非常直观。打过麻将的人都有这样的经验,如果赢了,就把相应数目的筹码拿过来,往自己门前一堆,这其实是完成了一次加法;输了就从自己的筹码里数相应的数目拿出去,这就是一次减法。碰到找不开的情况,就把一个大的筹码换成小的,再完成上述操作。过程非常简洁,不容易出错。事实上,各类流通货币本质上也都采取的是这种记数方案。只不过在面值的设计上考虑了实际使用与携带的方便。
这种记数法有两大基本特征:一是数值大小与符号排列顺序无关。这很好理解,无论你把手里的钱怎么排序,该不够花花总还是不够花,决不会排着排着就多起来。还有就是该类记数体系中不存在‘0’。这似乎也很自然,大概没有人愿意接受一张‘0’元的钞票吧?

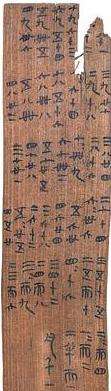
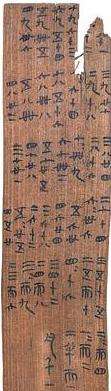
中国古代使用算筹进行计数与演算,个位数以横筹起,6以上加一竖筹。十位数以竖筹起,6以上加横筹,百位数采个位法,千位数采十位法,如此间隔使用,可以表达任意大的数字。比如就代表一千九百八十七。如果中间碰到0则用空位来代表。这种逢十进位的记数法被称为‘十进制’。古代‘运筹’或者‘运算’指的就是按照一定的规则来摆弄这些代表数字的算筹并得到所需要的结果。类似的记数法还被使用在我们日常的计时领域。每分钟60秒,每小时60分钟,这是4000年前古巴比伦文明留给我们的遗产 — 60进制!是不是有点太复杂了?不如统一改成10进制,1小时10分钟,一分钟10秒。这样,原来的1刻钟就转换为:1/4小时,就是10进制时间的2.5分钟。有点古怪,但似乎还可以接受。还有更古怪的,如果想说‘鸡蛋煮5分钟就好了’。需要改为:鸡蛋煮 5/60 * 10 = 0.83333...分钟就好了。挺正常的一个5分钟,居然变成了无限循环小数!换句话说,在原来60进制里能精确表述的时间,到了10进制里则无法精确表达。这到底是哪出问题了?

思考:
60进制里有哪些数(小数)到了十进制里是不能精确表达的?
十进制里有没有一些数到了60进制里也是无法精确表达?为什么?
无限循环小数的本质到底是什么?
60进制里有哪些数(小数)到了十进制里是不能精确表达的?
十进制里有没有一些数到了60进制里也是无法精确表达?为什么?
无限循环小数的本质到底是什么?

'0'被引入数字体系标志了一种重要的记数方案‘位置相关标记’或称‘位值标记法‘在理论上进入成熟。所谓位值标记是指特定数码所表示的值与其所处的位置相关,位置越高权重(power)越大。相邻位置的权重比被称为该记数系统的‘进制’(base)。
例如在10进制中,102 = 1 * 102 + 0*101 + 2 * 100
可以看出,0在其中扮演了重要的占位符的作用。如果缺少了0,我们要表达2009,只好用二千又九(或两千有九)来表达。注意,必须用特定意义的汉字‘千’来标明‘两’的权重。'0'的出现还方便了负数的概念的引入。同时,我们还可以通过除法向下扩展我们的记数方案。以十进制为例,从个位(100 )开始,每除以10就向下(小数点后)延伸一位。1.02 就等于 1 * 100 + 0*10-1 + 2 * 10-2 。这样位值标记法就扩展到了小数领域。
例如在10进制中,102 = 1 * 102 + 0*101 + 2 * 100
可以看出,0在其中扮演了重要的占位符的作用。如果缺少了0,我们要表达2009,只好用二千又九(或两千有九)来表达。注意,必须用特定意义的汉字‘千’来标明‘两’的权重。'0'的出现还方便了负数的概念的引入。同时,我们还可以通过除法向下扩展我们的记数方案。以十进制为例,从个位(100 )开始,每除以10就向下(小数点后)延伸一位。1.02 就等于 1 * 100 + 0*10-1 + 2 * 10-2 。这样位值标记法就扩展到了小数领域。
思考:
进制记数尽管可以用较少的数码表达任意大的数字,可当我们看到165000098这个数的时候,不还是要把它读成1亿6千5百万另98才能理解,那是不是意味着这种记数法只是‘看上去很美呢’?它除了比传统的记数法少用了几个符号,到底有没有根本性的进步?
进制记数尽管可以用较少的数码表达任意大的数字,可当我们看到165000098这个数的时候,不还是要把它读成1亿6千5百万另98才能理解,那是不是意味着这种记数法只是‘看上去很美呢’?它除了比传统的记数法少用了几个符号,到底有没有根本性的进步?

位值记数法的优势之一就是可以按‘位’来完成计算。无论加减法还是乘法,只要先按位对齐,然后逐位进行计算就可以了。比如要完成多位数乘法运算,只要按下面的两种方法之一,先按九九乘法表逐位相乘,进位相加,然后把结果按位对齐加在一起就可以了。值得强调的是,这种运算方法将多位数的运算被化简为单位数的运算流程的简单重复。这也就为今后采用计算工具实现机械化的运算创造了条件。

九九乘法表适用于10进制的乘法计算,可如果碰到了60进制,要记住一个59x59的乘法表可不是件容易的事。古巴比伦人在这方面进行了变通,他们会记一些平方数,然后通过公式 x*y = (x2 + y2 - (x - y)2) / 2 来算出x与y的乘积。比如上面的例子就可以转化为 ( 382 + 352 - (38-35)2) / 2 = 1330 来得到。这种方法到后面的章节还会有进一步的探讨。
body {
}
.chapter
{
font-size:11px;
}
.hh1
{
float:left;
font-family:楷体_GB2312;
font-size:40px;
height: 60px;
width:100%;
padding-left:30px;
margin-right:20px;
}
.heng
{
padding-left:2px;
margin-left:2px;
}
.keywords
{
color :Navy;
font-size:16px;
width :auto;
float :right;
margin-right:5px;
margin-bottom:20px;
padding-right:10px;
padding-bottom:5px;
}
.titleBar
{
background-image:url('pic/tBar.JPG');
background-color:#658fa7;
width: 100%;
height :20px;
}
#tLeft
{
font-size:14px;
color:#bbe0e3;
float :left;
width :200px;
padding-top:3px;
padding-bottom:2px;
padding-left:7px;
font-weight:bolder;
}
#tRight
{
font-size:14px;
color:#bbe0e3;
float :right;
padding-top:3px;
padding-bottom:2px;
padding-right:5px;
font-weight:bolder;
}
.chapterIntro
{
height :auto;
}
.introPic
{
float :left;
height: 242px;
width: 284px;
margin-right:5px;
margin-bottom:5px;
margin-top:5px;
}
.introText
{
width:auto;
font-size:16px;
line-height:180%;
padding-left:10px;
}
.chapterIndex
{
width:100%;
}
.blankLine
{
width:100%;
height :30px;
}
.firstChar
{
font-size:28px;
margin :-10px;
padding-right:12px;
font-family:隶书;
}
.index
{
font-size:28px;
padding-right:12px;
font-family:隶书;
}
li
{
font-size:18px;
line-height:180%;
}
h3
{
font-size:18px;
line-height:130%;
}
.question
{
background-color:#ccc;
margin:10px 10px 10px 3px;
padding:0px 10px 3px 10px
}
.leadPic
{
visibility :hidden;
height :1px;
float:left;
}
.firstChar2
{
font-size:24px;
margin :0px;
padding-right:2px;
font-family:幼圆;
}

九九乘法表适用于10进制的乘法计算,可如果碰到了60进制,要记住一个59x59的乘法表可不是件容易的事。古巴比伦人在这方面进行了变通,他们会记一些平方数,然后通过公式 x*y = (x2 + y2 - (x - y)2) / 2 来算出x与y的乘积。比如上面的例子就可以转化为 ( 382 + 352 - (38-35)2) / 2 = 1330 来得到。这种方法到后面的章节还会有进一步的探讨。
https://blog.sciencenet.cn/blog-47505-241425.html
上一篇:晒一晒我养的超级大文竹
下一篇:计算工具与算法