博文
基于VS2010和Silverlight 4的2D图形开发基础
|||
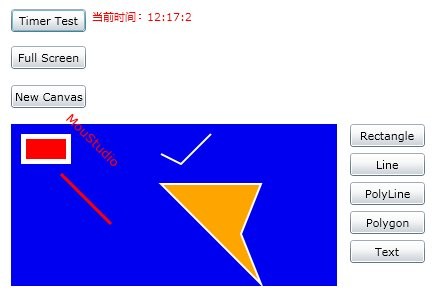
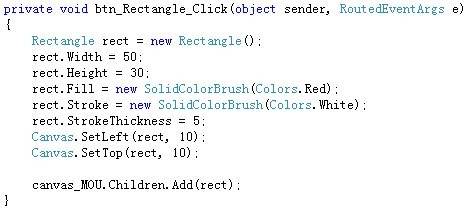
在实际应用中,线条和图形的属性可能会跟随用户的操作或实时数据的变化而变化,于是可以通过直接用C#代码来创建、修改绘图对象和它的属性来反映这一变化,即使用C#托管代码来绘制SilverLight中的2D图形。
测试平台:VS 2010 + Silverlight 4
Downlad Soucecode: Silverlight_ReadTest.7z
Download document: 利用C#开发基于Silverlight的2D绘图程序.doc
5文本标注

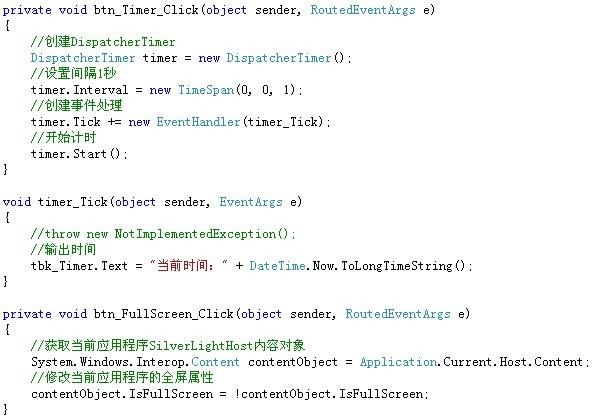
6其它操作
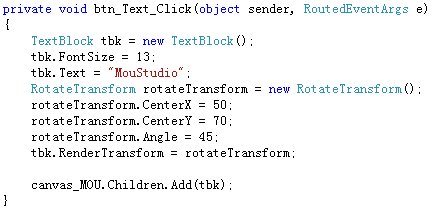
(1)标注文本有时候需要用到旋转一定的角度,为顺时针旋转(CenterX = 25,CenterY = 25):
(2)另外,还有可能需要用到文本字符串的宽度和高度等属性:
|
TextBlock.ActualHeight和TextBlock.ActualWidth属性就可以直接的得到字符串(TextBlock.Text)的高度和宽度,十分便捷,而不需要像C#中采用Graphics.MeasureString方法设置字体和字符串内容来获取。 |
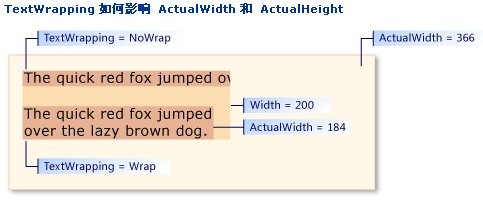
(3)有时候我们需要用到宽度约束这样的限制条件,则需要显示的定义Width属性:
|
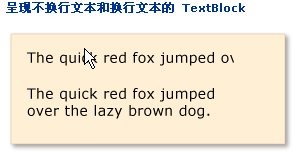
<!-- TextBlock with no text wrapping --> <TextBlock Text="The quick red fox jumped over the lazy brown dog." Width="200" TextWrapping="NoWrap" />
<!-- TextBlock with text wrapping --> <TextBlock Text="The quick red fox jumped over the lazy brown dog." Width="200" TextWrapping="Wrap" /> |
下图演示前面的 XAML 示例中呈现的文本。
TextWrapping 属性声明文本在 TextBlock 中应该如何换行。默认情况下,TextBlock 中的文本不换行。如果不换行,根据其他设置,对文本可能会发生以下两种情况之一:
(1)如果 TextBlock 没有显式的 Width 集合,则 TextBlock 将基于其内的文本大小进行扩展,并且将更新 ActualWidth 的值。但是,TextBlock 始终位于其他一些容器父对象内,并且在布局父对象链之上的某个地方必然存在宽度约束。这将导致如果文本超出有效的布局约束宽度,文本将被裁剪。
(2)如果 TextBlock 具有显式的 Width 集合,则 TextBlock 本身将在文本超过固定 Width 时裁剪该文本。
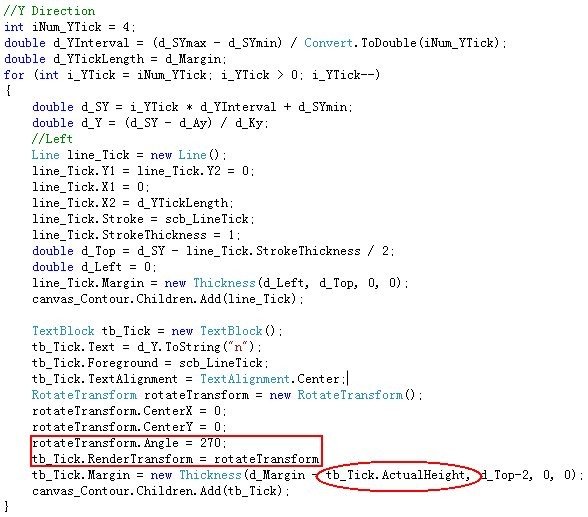
坐标Y轴绘制代码
https://blog.sciencenet.cn/blog-244606-417998.html
上一篇:VC动态设置IP小软件
下一篇:C#实现无物理边距真正可打印区域的绘图\打印程序开发