博文
Fundebug前端异常监控插件更新至2.4.0,支持配置breadcrumbSize
|
摘要: 灵活配置 breadcrumbSize,记录更多用户行为数据。
Fundebug 前端异常监控服务
Fundebug提供专业的前端异常监控服务,我们的插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各种前端异常,包括但不限于 JavaScript 执行错误以及 HTTP 请求错误。
并且,Fundebug 支持 Source Map 还原,记录用户行为以及“录制”用户操作视频,帮助开发者快速复现 BUG,提高 Debug 效率,欢迎大家免费试用~
Fundebug 前端异常监控插件更新至 2.4.0,支持配置 breadcrumbSize 和新增 leaveBreadcrumb()接口。
1、新增 breadcrumbSize 属性
在每一个错误事件的详情页,有一个“用户行为”的标签。用户行为记录了用户点击、用户输入、网络请求、页面跳转、控制台日志等行为数据。
breadcrumb指用户行为列表中的行为记录,用户行为数据的长度默认为 20 条。如果项目相对复杂,需要记录的数据量会更多,那么用户可以设置 breadcrumbSize 属性,来配置合理的长度。
fundebug.init({ |
在 HTML 中配置<script>标签中配置 apikey 属性
<script |
2、新增 fundebug.leaveBreadcrumb()方法
为了方便更好地复现 bug,有时候需要更详尽的用户行为数据,我们可以在某些关键节点使用leaveBreadcrumb()进行手动埋点,获取的数据会加入到用户行为列表中。
fundebug.leaveBreadcrumb({ |
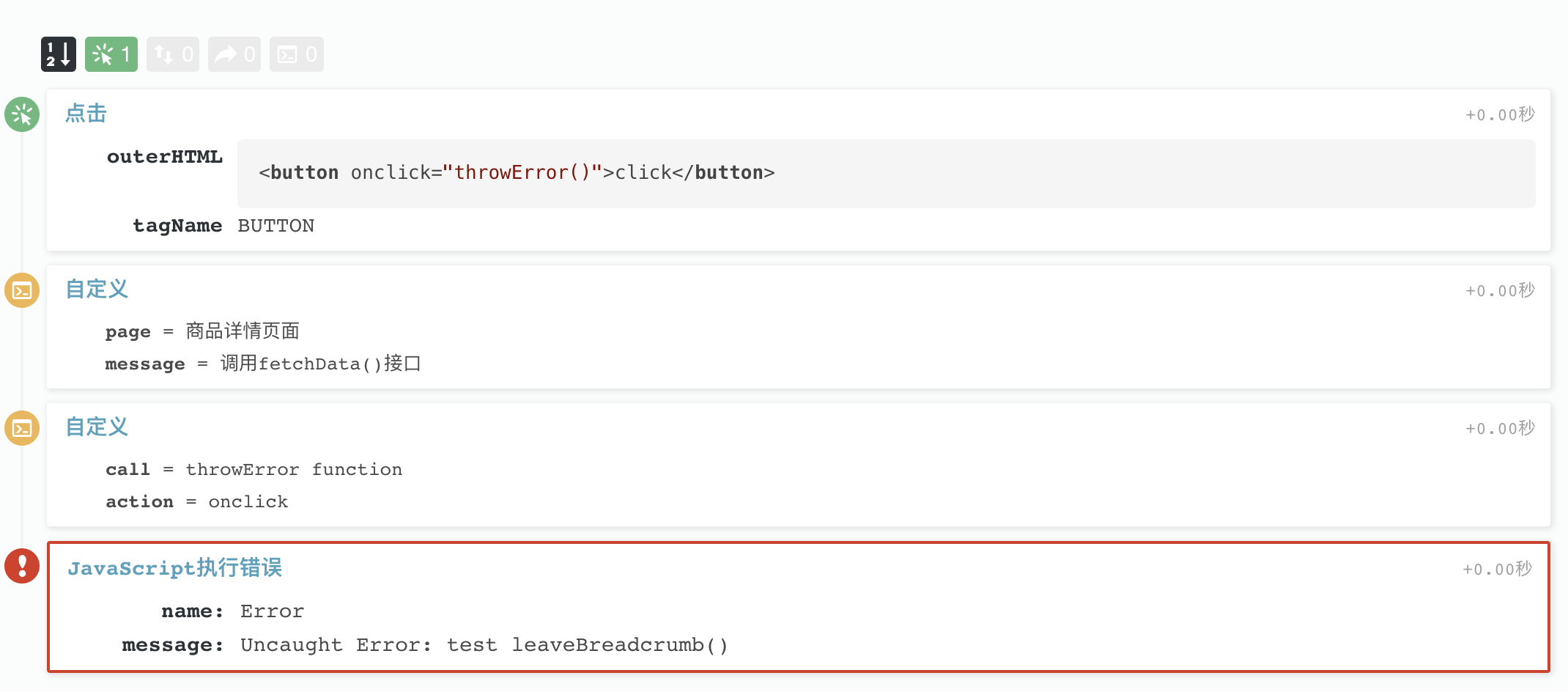
捕获的异常的用户行为记录中会包含我们手动埋点的信息。
参考
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了40亿+错误事件,付费客户有阳光保险、达令家、核桃编程、荔枝FM、微脉等众多品牌企业。欢迎大家免费试用!
版权声明
转载时请注明作者 Fundebug以及本文地址:
https://blog.fundebug.com/2020/04/07/fundebug-javascript-notifier-support-breadcrumbsize/
https://blog.sciencenet.cn/blog-811611-1227204.html
上一篇:Fundebug支持配置实时报警
下一篇:了不起的Chrome浏览器(6):Chrome 94开始WebGPU试用,Web的图像渲染及机器学能力更强了