博文
使用百度地图API展示服务端传回的GEOJSON数据(PG JSON系列9)
|||
前8篇博文,分别写了使用PG的JSONB类型的几个方面:
本篇写写客户端使用GEOJSON数据的问题,本篇文章以BAIDU地图API来作为客户端示例,服务端传回的GEOJSON数据为:
| {"mytrace":[{"id":1,"geometry":{"type": "Point", "coordinates": [117.404, 39.915]}},{"id":1,"geometry":{"type": "Point", "coordinates": [116.405, 39.915]}}]} |
客户端示例代码,我们直接使用百度地图官方的示例:
http://lbsyun.baidu.com/jsdemo.htm#c1_1

然后我们对HTML代码略作修改:
| <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} #allmap{height:500px;width:100%;} #r-result{width:100%;} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=VDOXFBW9pkWCYf6Q9h1nR7vH9E68Sta2"></script> <title>GEOJSON作为百度地图的覆盖物示例</title> </head> <body> <div id="allmap"></div> </body> </html> <script src="https://code.jquery.com/jquery-1.12.4.min.js" ></script> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point, 15); $.ajax({ type: "GET", url: "http://223.72.136.109/test/mytrace.json", //示例数据为{"mytrace":[{"id":1,"geometry":{"type": "Point", "coordinates": [117.404, 39.915]}},{"id":1,"geometry":{"type": "Point", "coordinates": [116.405, 39.915]}}]} dataType : 'json', error: function(xhr, ajaxOptions, thrownError){ }, success: function(data){ var allPoints = [];// 该数组用于调整地图视口 $.each(data.mytrace, function() { var lng_lat = this.geometry.coordinates; var point = new BMap.Point(lng_lat[0], lng_lat[1]);// 创建点 var marker = new BMap.Marker(point); map.addOverlay(marker); allPoints.push(point); }); map.setViewport(allPoints);//调整视口 } }); </script> |
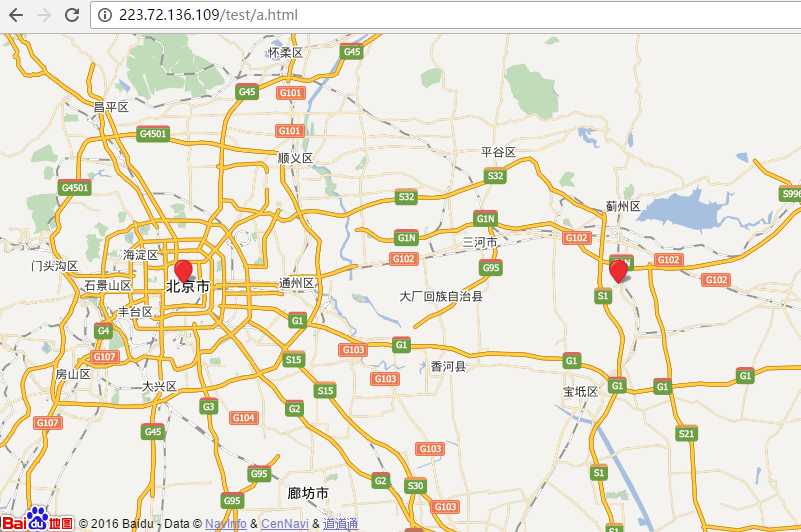
然后得到我们得到我们想要的地图:

其中map.setViewport(allPoints);用于调整显示的视口,以便让所有的点都能显示出来。
码字码了半天,手指头都麻了,如果觉得对您还有用的话,赞助一下辛苦费吧:

https://blog.sciencenet.cn/blog-419883-1024875.html
上一篇:把st_asgeojson字符串输出成json对象(PG JSON系列8)
下一篇:CentOS6.9 64位+opencv 2.4.13.5+Eclipse CDT开发环境搭建