博文
【动画】旋转的多边形
 精选
精选
|||
flash文件较大,最好不要用手机浏览。如果网速较慢可能需要等2分钟并刷新几次页面才能看到。
[flash]http://up.51xxs.com/users/public/1407294209_809639.swf[/flash]
也可以点这个链接,swfcabin貌似服务器出问题了,megaswf无法链接。最终是用的http://up.51xxs.com/
上面的是动画,下面只有图片。
该动画灵感来自蒋迅老师微博提供的链接。链接名称是蜜蜂和炸弹,估计是因为蜂巢是六边形的缘故。那么,如果不是六边形,而是其它多边形,动画看上去会像什么呢?
【三角形】
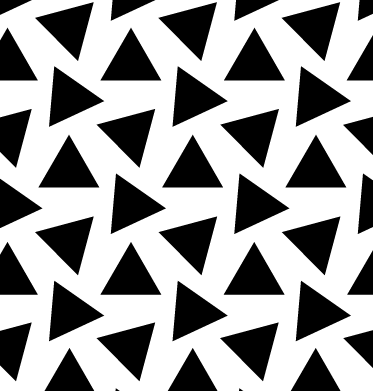
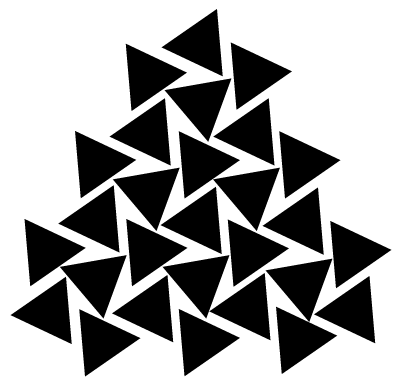
三角形太凌乱了,黑色的三角形铺在白色背景上时,看上去好像有一条条白色的路一样。暂停一次再继续就能改变颜色。

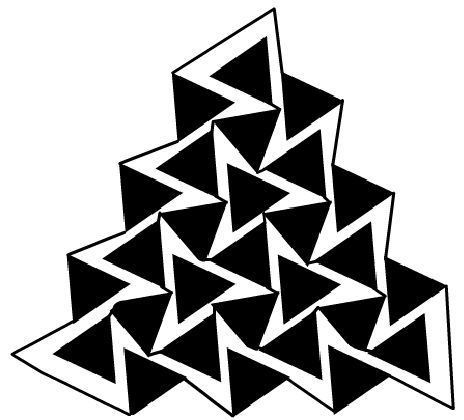
另外还做了3个三角形的旋转。紫色三角形的旋转方向必须与蓝色的相反,橙色三角形旋转的方向必须中途改变,否则会发生碰撞导致转不动。右上方的能保证三个三角形交于一点。左上方的能保证顶点交于另一三角形一边的中点。不过上面两种情况白色的部分都是些孤立的三角形,只有右下方的白色图案连在了一起,

下图有一种曲折的金属山路的感觉。


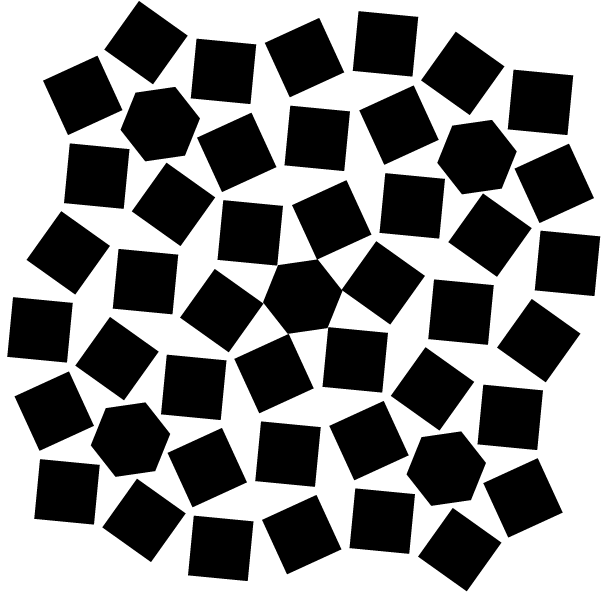
【四边形】
我只做了两种情况,紫色四边形的旋转方向必须与蓝色的相反,否则会发生碰撞导致转不动。

【五边形】
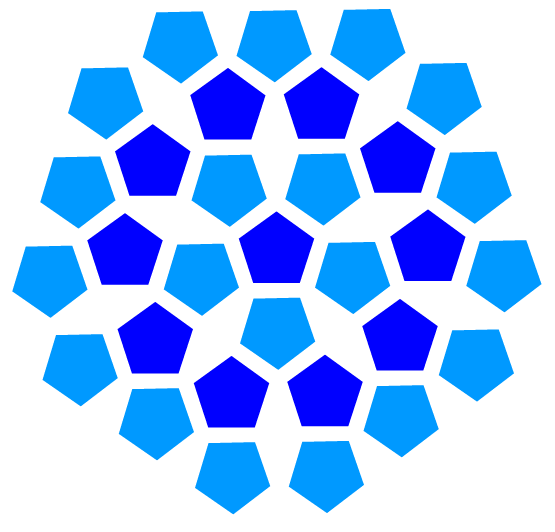
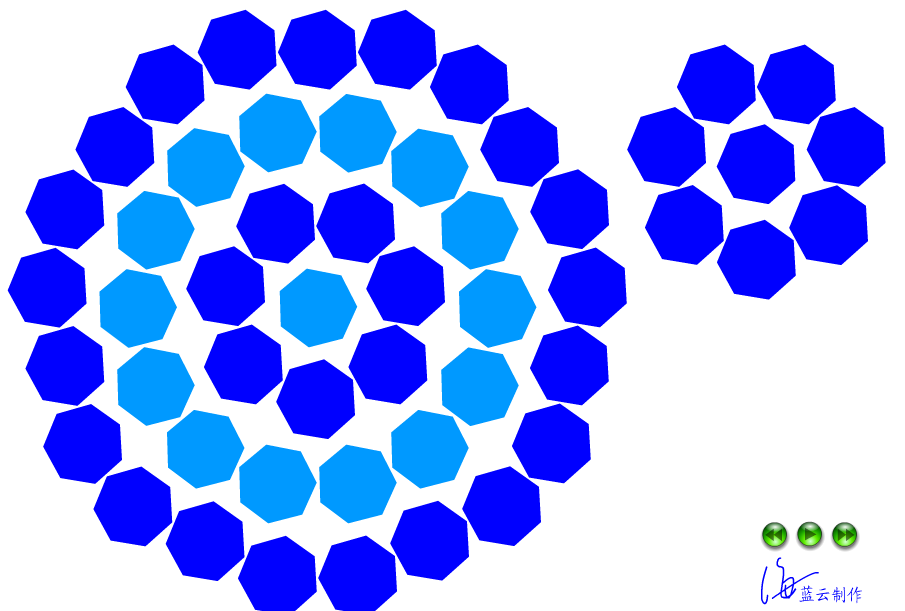
下图似乎能看到一大一小两个没有顶点的白色五边形。

下图似乎能看到十片白色叶子。

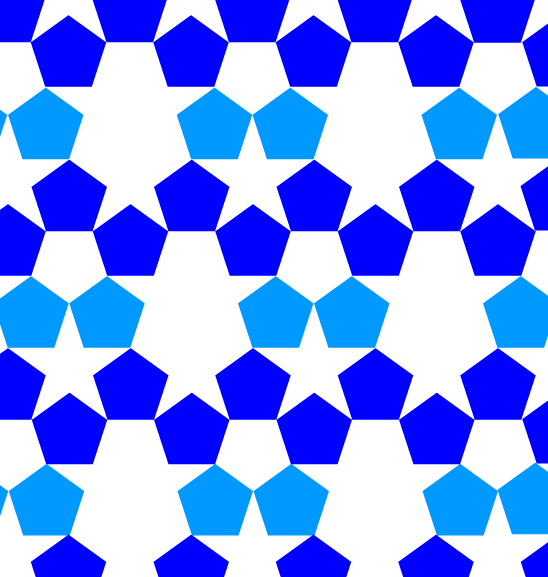
如果引入旋转方向相反的紫色五边形,图案能更紧凑一些。下图除了五边形,似乎只有一种白色的图案。

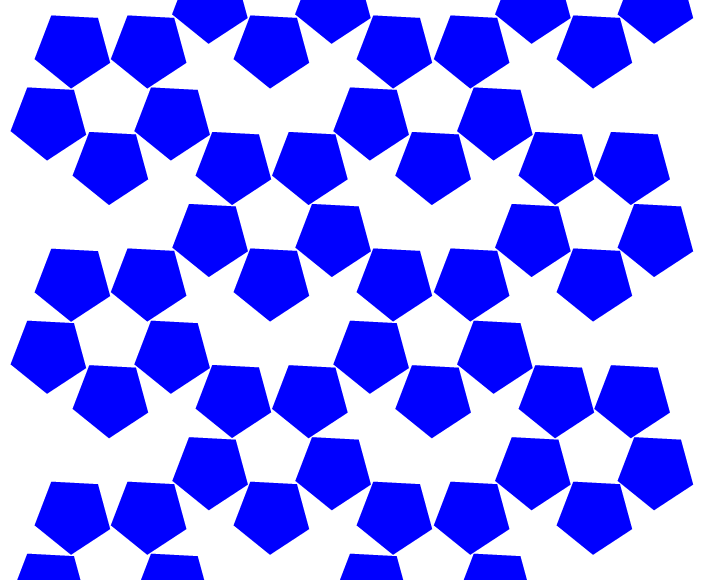
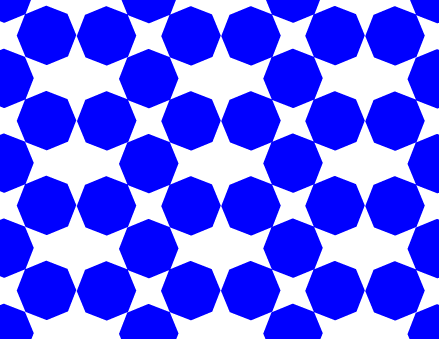
当然,还可以更紧密一点。虽然这些五边形的外接圆已经相交了,但五边形旋转时不会发生碰撞。下图实际上是两行五边形的循环。白色的图案也只有一种。

下图是把五个五边形组合,然后再堆积而成的。也可以看成四行五边形的循环。

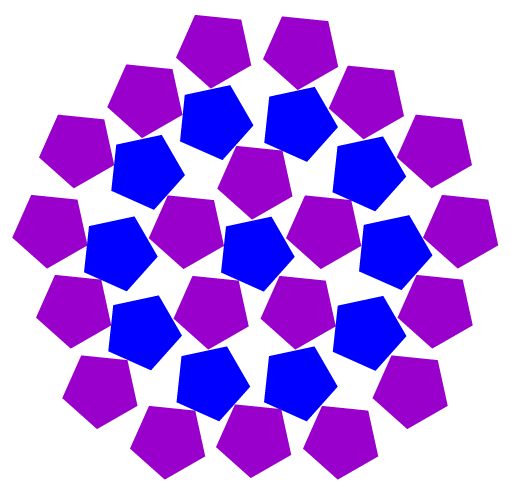
如果再拉开一点,可以构造出六行五边形的循环。从这个角度看天蓝色的五边形是两个两个连在一起,而蓝色的四行中,五边形是相互隔开的。中间的白色图案有五边形、五角星以及一个类似于花瓶的东西。

【六边形】
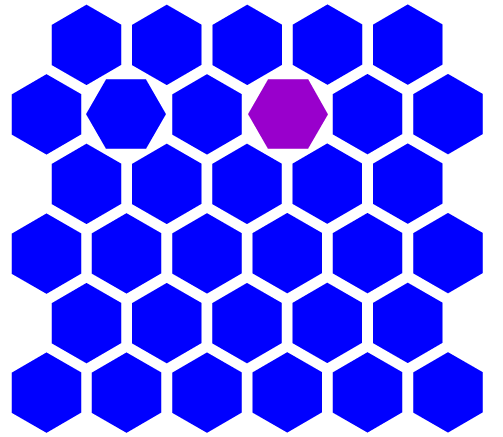
链接里面的图案就是这种。围一圈需要六个六边形,中间的空间已经足够大了,里面的六边形即使不改变旋转方向也不会与外面的六边形发生碰撞。

【七边形】
七边形以后的那些边数为奇数的多边形应该都可以构造下面这种图案。当旋转停下来的时候,白色的范围会被分割成一圈一圈的。右上角那个是我想看看中间的七边形翻转了180度,旋转时会不会碰到周围的。

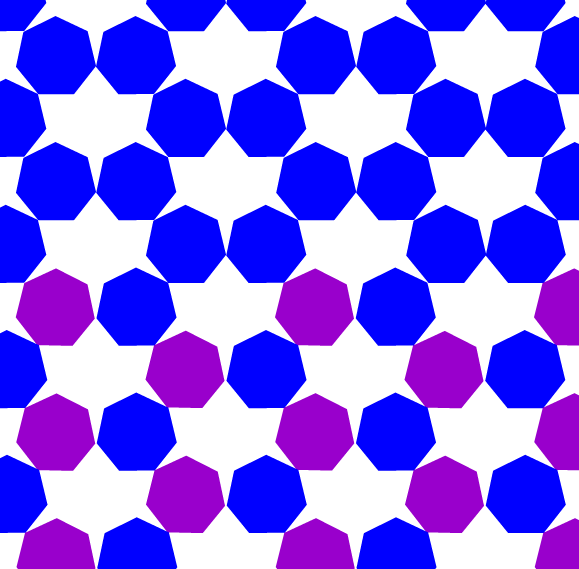
两行七边形的循环,白色的图案只有一种。紫色的旋转方向相反。这里我并没有进行计算,不太清楚这些六个七边形是不是真的能围成这个图案,或许有的顶点接触不到,也可能有的顶点重叠了也不一定。

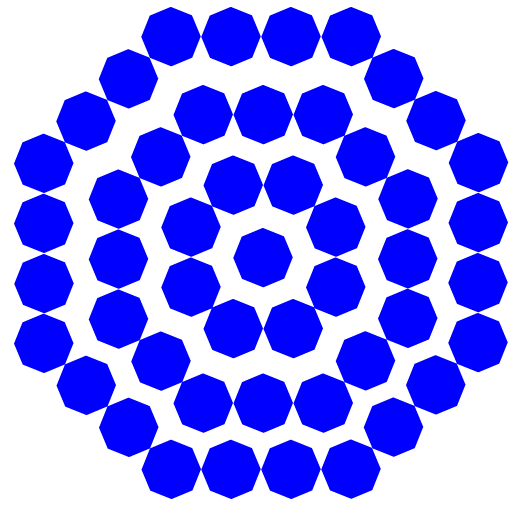
把七个七边形围成一圈,然后堆积起来。

【八边形】
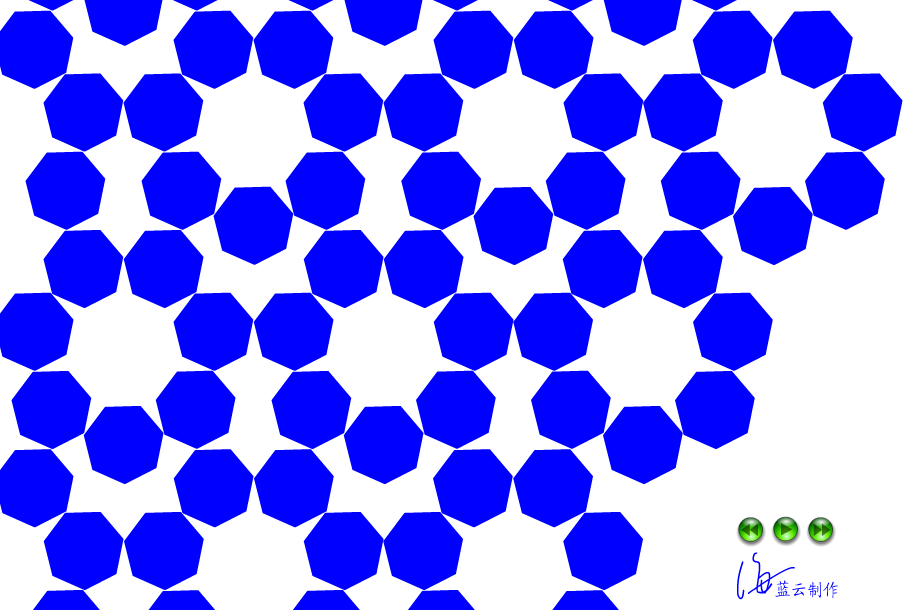
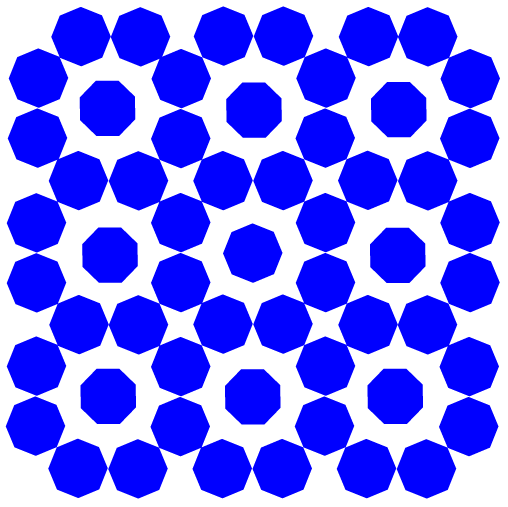
偶数多边形的特点是,构造这种类似中心对称的图案时,由于有平行对边的存在,白色的外圈和内圈会出现一些细小的通道,这是前面那个七边形所没有的。

当然,也可以把细小的通道封闭起来。

两行八边形的循环,白色的图案有两种。

下图是一个比较特别的图案,九宫格的样式。

=====================================
本次收获:找到了一段代码,能将所有MovieClip同时暂停,不用为一开始因为懒得算坐标所以没用duplicate,导致MovieClip太多而懊悔了。另外,把stop换成play就能同时运行。
on(release){
stop();//此句控制影片的暂停播放,可删除。
function stopAllClip(target){//定义一个函数
for(var i in target){//找出影片内的所有元件
var o=target[i];
if(o instanceof MovieClip){//如果元件是MovieClip,停止
o.stop();
stopAllClip(o);//递归调用stopAllClip
}
}
}
stopAllClip(_root);//调用stopAllClip,暂停主影片中的影片剪辑的播放
}
=====================================
无意间发现的右下角数字的左下方隐藏了一个变色按钮。
20140806修改:
1.变色都变成黑色感觉更有冲击力
2.扩充了四边形的一种情况,增加了四边形的一种情况。


=====================================
附件:Rotating polygon 20140806.swf
右键保存或打开。如果没有flash player,下载后拖到网页浏览器里可以看,不过要点击地址栏下面出现的黄条允许阻止的内容。
flash player在这里能找到下载:
本人其他小动画
https://blog.sciencenet.cn/blog-729147-817390.html
上一篇:日心?地心?月心?
下一篇:三光投影