博文
自定义Typora的样式(更新1 2021-7-14)
||
Typora是我比较常用的编辑器,因其格式丰富,支持的功能强大,界面又极其简洁,十分适合用来做笔记或编写报告.
一般我比较喜欢用的主题是Github风格,但这其中有些格式设定还是不完全让人满意.
比如说, 加粗字体是默认是黑色,我想修改为其它样式呢? 根据查阅的资料, 了解到Typora中的主题是通过CSS文件来指定的,这几个文件放在(`C:\Users\用户名\AppData\Roaming\Typora\themes`)目录下. 比如github.css.
可以修订github.css文件,也可以在同一目录下新建一个github.user.css来指定新的风格,并且这个github.user.css里指定的样式会代替github.css中的样式. 为了便于修订,我选择了这一方式.
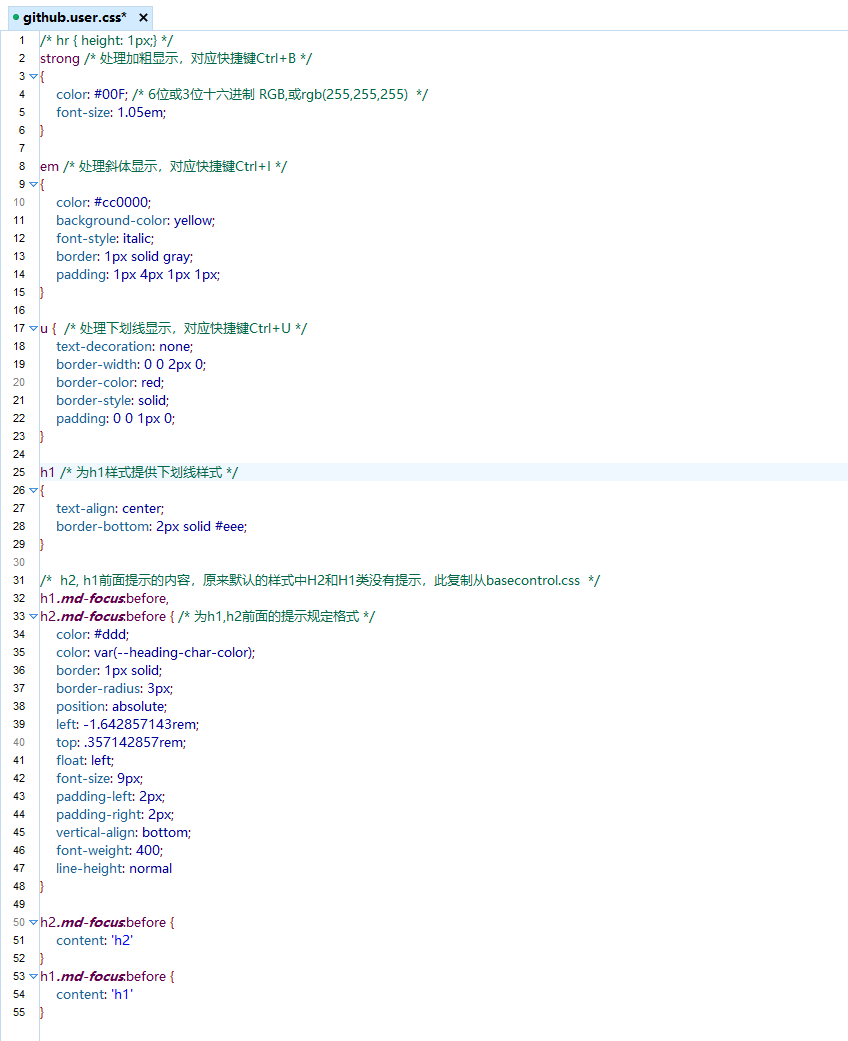
编写了一个这样的文件,内容如下:

以上设定主要是定义了水平线、加粗(B)、斜线加强(U)、h1和h2样式这几项.
通过切换不同的主题,让修订后github样式生效,如下

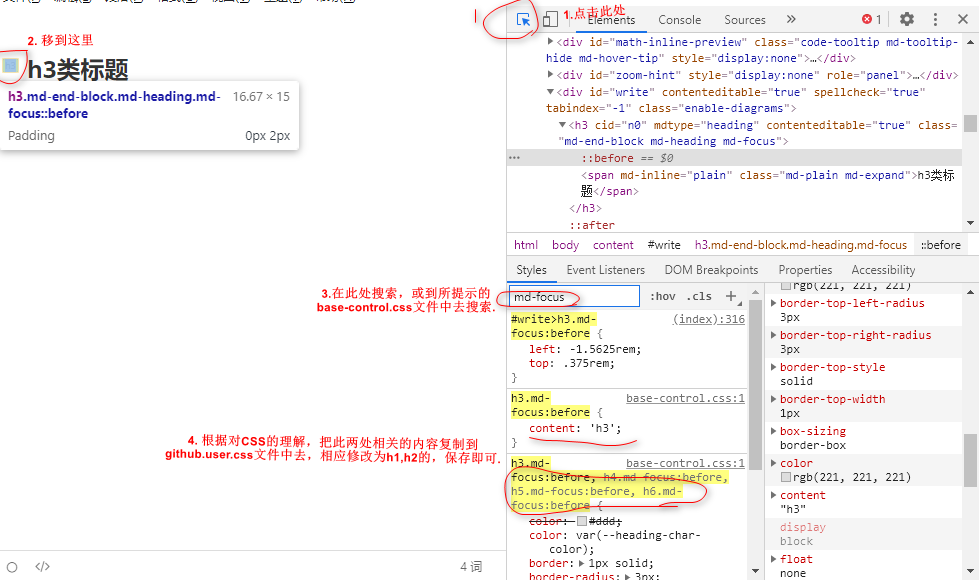
Typora默认设置中,h1,h2类格式前面是没有提示的,h3~h6类都有,我觉得有这个提示很方便,想在h1,h2类中引入,怎么知道在哪里规定的呢? 通过Typora提供的检查元素这一调试功能,对h3类(或h3~h6中任一种)格式的CSS规定进行分析,以下图示之.

也就是,规定markdown文件中格式的,可能不是某一个文件,而是有多个CSS文件,要找出到底是哪个生效了,再针对性的修改. 因此,了解一点CSS的知识是必要的.
https://blog.sciencenet.cn/blog-1213210-1295427.html
上一篇:有趣的热导率和传热因素
下一篇:活用输入法的自定义编码